Divi Disable All Animations - The SEO Cyborg. I am trying to figure out how to disable the Underline Animation on a single menu button.

Speeding Up Divi From Every Angle Elegant Themes Blog
Any Section Row or Module.

. How to turn Block Extended layout in 2 columns full width. Lets look at each effect and see how to adjust them. Disable all animations to a div or html page.
Select a animations layout from the directory then click the VIEW LAYOUT button to visit the developers website and view full details of how to download or use the layout and any additional information. You can see an example of using the infinite class to keep the animation loop continuously in the bounce animation. Chase roberts New Member.
How to turn Block Extended layout in 2 columns. Click on any button to see the animation in the photo below. Open the module you want to edit.
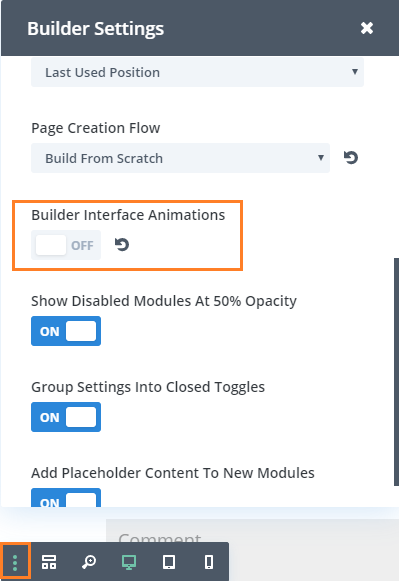
Those that are disabled will be grayed out. How to Resonate with Users Make Sense to Search Bots. After that click on the Save Changes button at the bottom of the page.
Optimize Divi for Speed 2. You can go anywhere and do everything in just a few clicks. Build Global Header Block Design.
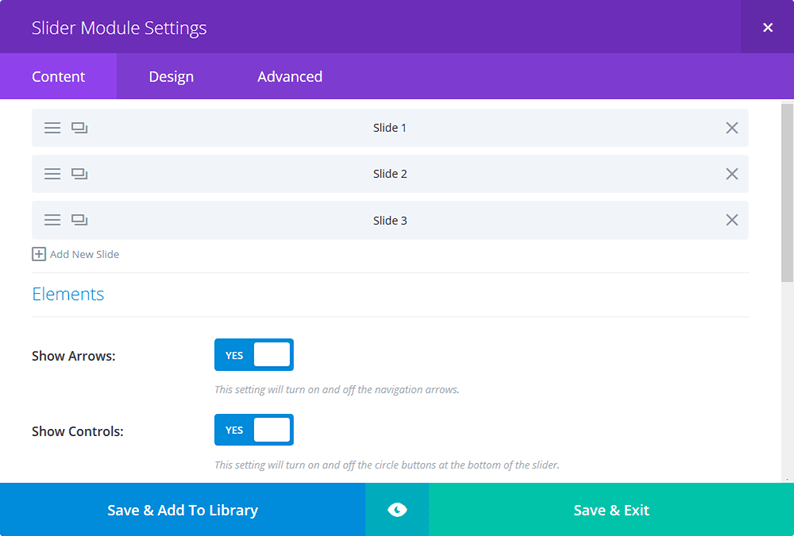
The snippet above is made for disabling animations on Tablet and Phone sizes but what if you just want to disable all animations across your site. Then you can turn it off for mobile. As with all Divi modules there are settings to cover all elements of the slider.
Next find the Divi Page Settings in the box at the top right of the page and select Dot Navigation ON. It is a Call to Action button. Finally click the Use Divi Builder button and deploy the Visual Builder to start building your layout.
How can I remove it as there is no such option in the module itself Ive also checked the row and the section - nada Thanks. View all our premium Divi extensions. Now reload the website and the header should finally stay fixed and should not shrink on page scroll.
Wont help in this case. All of the motion effects that you have enabled will have blue icons. Build Global Header From Scratch Click on Add Global Header and continue by selecting Build Global Header.
How to remove round corners of Block Extended layout and make them square. DOWNLOAD Subscribe To Our Youtube Channel 1. Add any of the classes to Any Section Row or Module Settings Advanced tab CSS ID Classes CSS Class.
Supreme Divi Image Accordion Lets you display all of your images on your Divi website with a stunning hoverclick animation and effects. Here is the page if that helps. Go to Divi Theme Builder Start Building Global Header Go to Divi Theme Builder Start by going to the Divi Theme Builder in your WordPress backend.
Disable Divi Animations On All Device Sizes. Divi Quick Action System can be your secret weapon if you are new to Divi. How to Customize a Very Long Drop Down Menu in Divi 3.
Been trying too long. Disable auto loading JS files on frontend when Server side mobile detect is on. It ensures the perfect image quality and combines them beautifully with amazing accordion effects.
Open your menu and go to mobile view. Everything is editable in mobile. Written By DanielsFinley3058 Sunday May 22 2022 Add Comment Edit.
This revolutionary feature allows you to do almost anything. Hi I have Divi WordPress theme and recently Ive noticed that the gallery module has an animation - going from the left slight one. Fullscreen Header Design and Animation.
1 level 2 MolderingPileOfBrick 1y. 3 press the cog button 4 click on design 5 scroll down to Animation 6 click on none 7 Save Watch my video here of how I turn off the animations manually. If you dont want this slide in effect on your slider images you can disable it with the following CSS.
Disable menu animations in Divi 3. Go to animation and just above the setting select the icon that pops up when sizes. You can activate Quick Actions in two different ways.
How to turn Block Extended layout in single centered column. HideShow author date and comment meta. So far the only thing Im able to find is how to disable animations altogether.
Disable Divi Slider Image Slide In Effect When you first view a Divi Theme slider the slider image will slide in from the left. You can adjust them in three ways. In the Page Attributes box select Blank Page for your page template.
A tip of the hat to CSSDorks for their post on how to disable animations in Divi. The new animation system comes with seven different animation styles including fade slide bounce zoom flip fold and roll. A menu or a form that i.
Add code to the head of your blog. Try searching for alternative animations layouts in the directory. By using the ShiftSpace or the Search icon within the menu.
Steps to turn off the animations in a Divi site. 2 DiviHelp Nov 7 2020. Add Dark Mode to WordPress.
Enter the number you want change the number with the up and down arrows or drag the slider under the number field. 1 open up your page using the edit with Divi or Divi front end builder 2 hover over the module settings that you want to change. Change your Divi slider module slide transitions The default Divi slider transitions as seen in example 1 below is for the text content and button to fadeslide up from the bottom and the slider image fadingsliding from the left.
How to turn Block Extended layout in 4 Columns.

Turn Off Animations On Mobile In The Divi Theme Mister Dif Reviews

Disable Divi Visual Builder And Revert To Older Block Based Version

How To Disable The Default Animation Of Divi Image Galleries Wordpress Help Blog

Divi Slider Module Remove Fade In Animation Vertevo

Disabling Animations In Visual Builder Divi Booster

How To Disable Divi Animation Effects On Mobile Tutorial By Pee Aye Creative

How To Hide The Divi Header And Or Footer 2 Options

How To Disable Divi Animation Effects On Mobile Tutorial By Pee Aye Creative
0 comments
Post a Comment